UX Case Study: Pilli Medication Reminder
Google UX Design Certificate Project
About the Project
For my final project for the Google UX Design Certificate, I was tasked to design a user experience for social good. I chose this project to help individuals remember to take their medication on time and keep track of their medical needs. I was inspired to design this project because many people nowadays, including my family and relatives, all take some form of medication and vitamins, which can be a struggle to remember. Having an app to remind which medications to take can be very helpful, especially to individuals who take multiple prescriptions.
Pilli Medication Reminder app is a proposed app that is focused on helping users remember to take their medication on time. The primary target users include working adults and the elderly, or anyone who needs needs assistance with keeping track of their medication
The Problem
Medical non-adherence is on the rise amongst adults and seniors, and it has lead to many negative outcomes. Studies have indicated that up to 30% of hospital readmissions are due to medical non-adherence, and the risk of hospitalization is 6 times stronger for elderly patients.
The Goal
The goal of this case study is to design a medication reminder app to help users remember to take their medication on time, as well as a webpage to promote the app.
My RoleSince this is a project I created, I am responsible for the full design process of the website and app from conception to delivery
Timeline
February 6th - February 28th (3 weeks)
My Design Process
I chose to use the UX design framework to guide this project. This process includes five stages, which are empathize, define, ideate, prototype, and testing. By following this process, I can create a solution in an efficient and methodological manner
User Research: Understanding the User
I conducted research online to better understand the target user for medication reminder apps, and the reasons why many people forget to take their medication. I discovered that many target users often forget to take their medication due to the volume of medication some users need each day, and declining memory. Users who do use medication reminder apps to help track and remind their medication reported that they do not have the time to manually upload each medication, and are discouraging to users. This caused a normally enjoyable experience to become time-consuming and challenging for users, which negatively impacts their experience.
Competitive Analysis
Before jumping into the process of creating a solution, I checkout out some existing medication reminder apps and interacted with them. I also read their customer reviews to help me identify some drawbacks of the existing medication reminder apps and what can be improved on.
Click here to see the competitive analysis spreadsheet
User Personas
Based on the information obtained from the user research, I created a personas whose goals and frustrations represent the needs of the primary target user.
Here's Marly:
User Journey Map
Mapping Marly's user journey displays areas where we can adjust to improve her user experience.
Starting the Design
To start the design of the mobile app, I mapped out a simple user flow that most I believe most users will take when interacting with the app. This user flow showcases a user opening the app for the first time and adding a medication reminder.
Paper Wireframes
With the user flow mapped out, I began sketching paper wireframes of several potential screens
Going Digital
After creating several paper wireframes, I started to create the digital version of the wireframes in Figma. I then proceeded to test it with users to get early insights into the app's usability
Usability Study
To get an insight to the app's usability before the introduction of the main visual elements, I recruited some participants to test out the low fidelity prototype.
Changes Made Based on the Usability Study
Based on the insights from the usability study, I made some quality of life changes to improve the user flow. One change I made was to rename the “specific instructions” area to “special notes.” A few users mentioned that they wished to be able to write small notes about the medication or alarm, but could not find the area to do so. By changing the name to “special notes,” users can easily understand the purpose of that section, and will be able to write any notes as they wish.
I’ve also added an edit button for the medication name when users are customizing their reminders in case they wish to change the medication name due to privacy reasons. As one user mentioned "If you had to display your phone and the medication alarm showed that you had to take your gonorrhea meds, you just let everyone know you have gonorrhea cuz of the reminder."
Low Fidelity Prototype
To start the design of the mobile app, I mapped out a simple user flow that most I believe most users will take when interacting with the app. This user flow showcases a user opening the app for the first time and adding a medication reminder. Based on the insights I obtained from the usability study, I made some changes to the digital wireframes to improve the user experience
Click here to view the low fidelity prototype
Color and Design Choices
To brainstorm the overall color palette of the app, I looked at Pinterest and created a board of color schemes that are reader friendly. I also researched elder-friendly fonts and colors, and applied it to my design.
Final Design on Medication App
Here are a few examples of the final designs of the mobile app.
Click here to view the high fidelity prototype
Here's the onboarding process for first-time users
Easy process to add a medication reminder
Reminder screens for mobile phone and smart watch
Style Guide
Beginning the Webpage Design
With the app designs completed, I started work on designing the responsive website. To brainstorm ideas for the webpage design and function, I decided to conduct another competitive audit for existing websites dedicated to their medication reminder apps. From the competitive audit I realized that most users visit these websites to mainly find out more information regarding the app.
Click here to view the competitive audit for the webpage
Ideating on Webpage Design
After finding out more information regarding existing websites that go along with medication apps, I organized a sitemap that showcases the contents of the webpage I will be designing. I also searched on Pinterest for some inspiration.
Sitemap of the responsive webpage
Digital Wireframes
After exploring a few examples of webpage designs on Pintrest, I began creating low-fidelity wireframes of the responsive webpage.
Click here to view the low-fidelity prototype for the responsive website
High fidelity Prototype of webpage
After creating the low-fidelity prototype of the webpage, I began to add more details and colors. I opted to use the same color scheme as the mobile app to maintain uniformity.
Click here to see the high fidelity prototype of the webpage
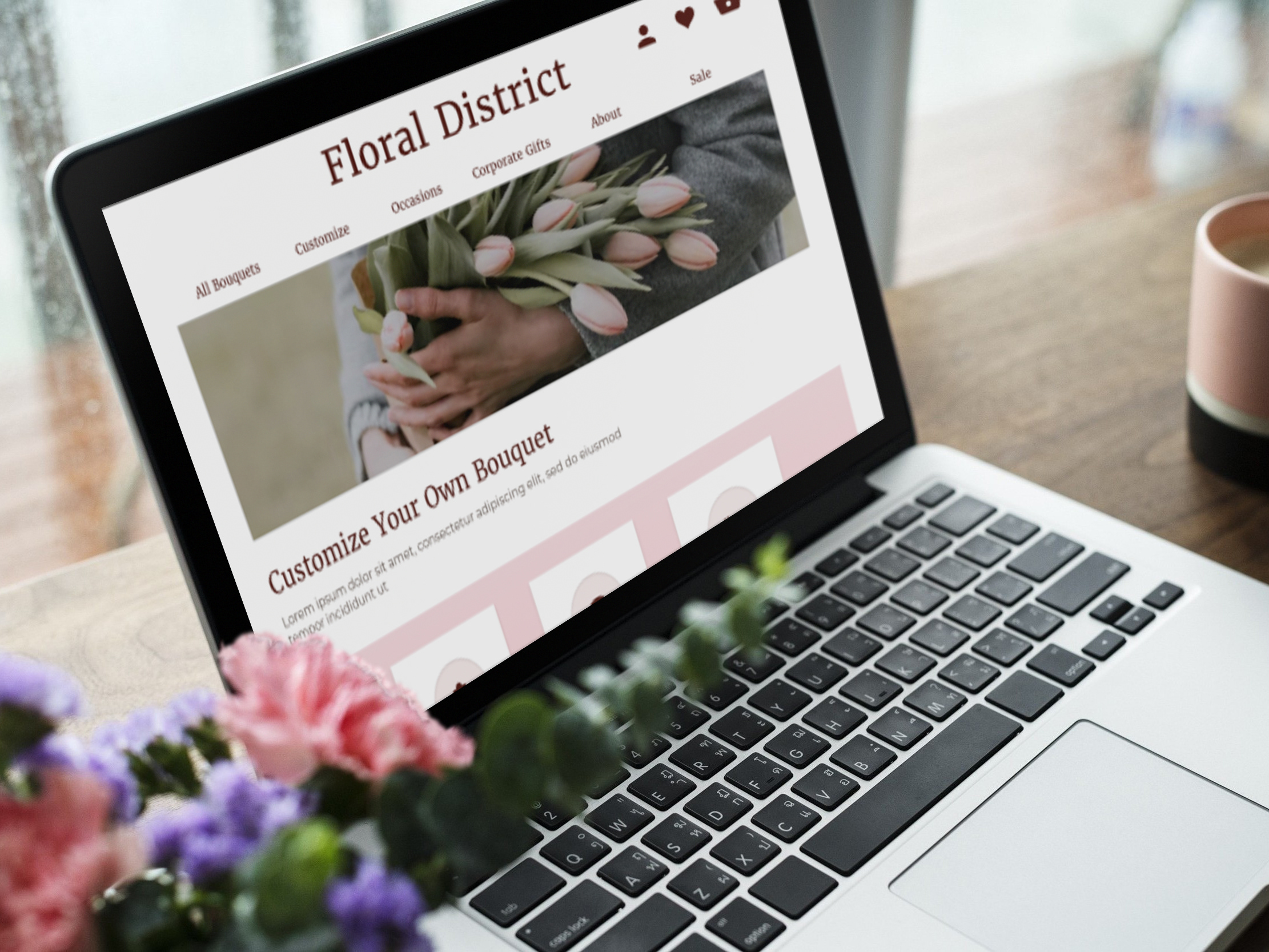
Webpage Mockups: Screen Size Variations
I included considerations for additional screen sizes in my web page mockups based on earlier wireframes. Due to the fact that users view the website from different devices, I felt that it was important to optimize the browsing experience for a range of device sizes, such as mobile and tablet so users have the smoothest experience possible.
Inclusive and Accessible Design
1. I used the accessibility standards and guidelines like WebAIM: Contrast Checker to bring a better experience to the user
2. I used headlines with different sized texts for clear visual hierarchy
3. I used icons to help users easily navigate through the page
Takeaway
From this project I learned that even though the problem I was trying to solve was a big one, diligently going through each step of the design process and aligning with specific user needs helped me come up with solutions that were both feasible and useful.
Users shared that the medication reminder app seemed like it would be very useful and can actually help users effectively remember to take their medication on time. One quote from peer feedback was “I would actually use this because of its calming visuals and easy navigation”
Next Steps
The next steps would be to conduct another round of usability studies with more participants for the mobile app and for the responsive webpage to identify any additional areas of need and ideate on new features.
Thank You for reaching the end of the case study!